Требования к баннерам
Общие требования
- Вес файлов не должен превышать 300 Кб.
- Объявление должно соответствовать Федеральному законе "О рекламе".
- Баннеры принимаются в форматах GIF, JPG, PNG, SVG (для графических баннеров) и ZIP (для HTML5-баннеров).
- Фон баннера не должен сливаться с окружением сайта и не должен быть прозрачным.
- Рамка баннера не должна быть толще 1 px, для перетяжки и премиум перетяжки наличие рамки допускается только в нижней части баннера.
- Площадка оставляет за собой право не принимать к размещению баннеры с мигающими крупными графическими или текстовыми элементами, с резким перемещением элементов, а так же чрезмерно яркими цветами, существенно повышающими нагрузку на зрение пользователей сайта.
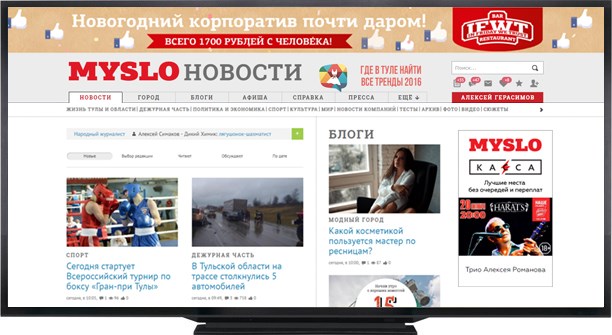
Стандартная перетяжка
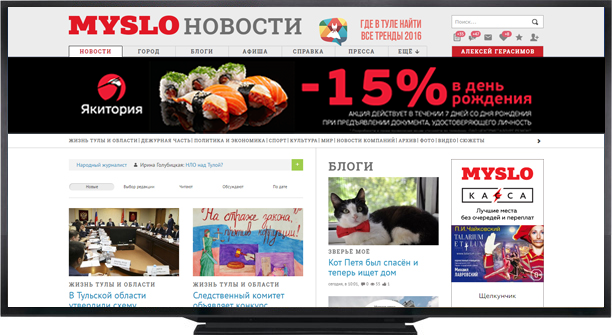
Премиум перетяжка
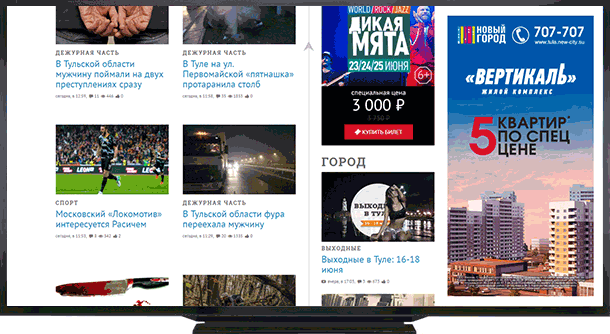
Небоскреб
Большой адаптивный небоскреб
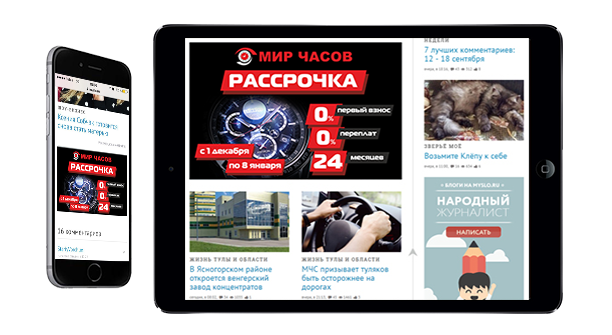
Мид mobile/desktop
FullScreen mobile
FullScreen desktop
Стандартная перетяжка
HTML5
Размер баннера 100%х90px.
Размер креатива не менее 2000x90px, минимальная видимая ширина 1240px - не размещайте значимые элементы баннера за ее пределами.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Баннер должен центрироваться по горизонтали средствами html или js, сохраняя при этом постоянную высоту 90px.
Скроллбаров быть не должно.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Не рекомендуется использовать рамку для данного типа баннеров.
Графический
Размер баннера 100%х90px.
Размер креатива не менее 2000x90px, минимальная видимая ширина 1240px - не размещайте значимые элементы баннера за ее пределами.
Премиум перетяжка
HTML5
Размер баннера 100%х200px.
Размер креатива не менее 2000x200px, минимальная видимая ширина 1240px - не размещайте значимые элементы баннера за ее пределами.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Баннер должен центрироваться по горизонтали средствами html или js, сохраняя при этом постоянную высоту 200px.
Скроллбаров быть не должно.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Не рекомендуется использовать рамку для данного типа баннеров.
Графический
Размер баннера 100%х200px.
Размер креатива не менее 2000x200px, минимальная видимая ширина 1240px - не размещайте значимые элементы баннера за ее пределами.
Небоскрёб
HTML5
Размер баннера 240х400px.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Графический
Размер баннера 240х400px.
Большой адаптивный небоскрёб
HTML5
Размер баннера 100%х100%.
Минимальный отображаемый размер баннера 240х400px, максимальный размер ограничен только разрешением дисплея пользователя.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Адаптацию размеров баннера к текущему размеру окна браузера необходимо обеспечить средствами html или js.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Мид mobile/desktop
HTML5
Размер баннера для десктопа 612х200px или 612х400px.
Для мобайла 612x400px.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Для размещения на мобильных устройствах принимаются только адаптивные креативы. Так как ширина колонки в мобильной версии сайта не имеет фиксированного значения, ширина баннера должна принимать 100% ширины браузера, а высота подстраиваться пропорционально.
Графический (только для десктопа)
Размер баннера 612х200px или 612х400px.
FullScreen mobile
Графический
Необходимо подготовить изображение 930x1412px или 930х930px в зависимости от требуемой визуализации. Одно и тоже изображение будет отображаться как в книжной так и в альбомной ориентации устройства.
Сообщите менеджеру, какой стиль отображения картинки должен быть применен к вашему баннеру:
cover - масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока (при этом часть изображения может выйти за область видимости в браузере, но тем самым картинка заполнит всю видимую область браузера);
contain (по умолчанию) - масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока (при этом будет видно все изображение, но будет заполнена не вся область браузера, оставшаяся часть останется подложкой с указанным в параметрах баннера цветом).
Также необходимо выбрать черный или белый цвет панели управления баннером, представленной полосой в верхней части экрана.
Если был выбран стиль отображения картинки contain, следует сообщить цвет фона, незамощённого картинкой в формате RGBA.
HTML5
Размер баннера 100%х100%.
Баннер показывается определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке "Закрыть".
Мы рекомендуем предпочитать этому формату Графический, в виду медленной загрузки fullscreen html5 баннеров на некоторых мобильных устройствах.
Баннер всегда занимает 100% ширины и высоты размеров окна. Креатив необходимо подготовить с учетом того, что мобильные устройства могут принимать горизонтальное и вертикальное положение. Рекламное содержимое всегда расположено по центру экрана.
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
FullScreen desktop
HTML5
Размер баннера 100%х100%.
Содержимое всегда занимает 100% ширины и высоты размеров окна и всегда расположено по центру экрана.
Баннер показывается определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке "Закрыть".
Баннер необходимо выполнить следуя техническим требованиям баннерной системы AdFox.
Ссылки на внешние подключаемые ресурсы обязательно должны быть прописаны через https протокол, использование http протокола недопустимо.
Графический
Рекомендуемый размер баннера не больше 800х600 пикселей.
Баннер показывается определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке "Закрыть".
Рекламное содержимое всегда расположено во центру экрана в верхней его части. Остальное пространство заполняется черным цветом с прозрачностью 90%.
Также необходимо выбрать черный или белый цвет панели управления баннером, представленной полосой в верхней части экрана.